Kategorie
-
- Bitcoin
- Bizneswoman
- Coaching
- Controlling
- E-biznes
- Ekonomia
- Finanse
- Giełda i inwestycje
- Kompetencje osobiste
- Komputer w biurze
- Komunikacja i negocjacje
- Mała firma
- Marketing
- Motywacja
- Multimedialne szkolenia
- Nieruchomości
- Perswazja i NLP
- Podatki
- Polityka społeczna
- Poradniki
- Prezentacje
- Przywództwo
- Public Relation
- Raporty, analizy
- Sekret
- Social Media
- Sprzedaż
- Start-up
- Twoja kariera
- Zarządzanie
- Zarządzanie projektami
- Zasoby ludzkie (HR)
-
- Architektura i wnętrza
- BHP
- Biznes i Ekonomia
- Dom i ogród
- E-Biznes
- Ekonomia i finanse
- Ezoteryka
- Finanse
- Finanse osobiste
- Firma
- Fotografia
- Informatyka
- Kadry i płace
- Kobieca
- Komputery, Excel
- Księgowość
- Kultura i literatura
- Naukowe i akademickie
- Ochrona środowiska
- Opiniotwórcze
- Oświata
- Podatki
- Podróże
- Psychologia
- Religia
- Rolnictwo
- Rynek książki i prasy
- Transport i Spedycja
- Zdrowie i uroda
-
- Aplikacje biurowe
- Bazy danych
- Bioinformatyka
- Biznes IT
- CAD/CAM
- Digital Lifestyle
- DTP
- Elektronika
- Fotografia cyfrowa
- Grafika komputerowa
- Gry
- Hacking
- Hardware
- IT w ekonomii
- Pakiety naukowe
- Podręczniki szkolne
- Podstawy komputera
- Programowanie
- Programowanie mobilne
- Serwery internetowe
- Sieci komputerowe
- Start-up
- Systemy operacyjne
- Sztuczna inteligencja
- Technologia dla dzieci
- Webmasterstwo
-
- Antologie
- Ballada
- Biografie i autobiografie
- Dla dorosłych
- Dramat
- Dzienniki, pamiętniki, listy
- Epos, epopeja
- Esej
- Fantastyka i science-fiction
- Felietony
- Fikcja
- Humor, satyra
- Inne
- Klasyczna
- Kryminał
- Literatura faktu
- Literatura piękna
- Mity i legendy
- Nobliści
- Nowele
- Obyczajowa
- Okultyzm i magia
- Opowiadania
- Pamiętniki
- Podróże
- Poemat
- Poezja
- Polityka
- Popularnonaukowa
- Powieść
- Powieść historyczna
- Proza
- Przygodowa
- Publicystyka
- Reportaż
- Romans i literatura obyczajowa
- Sensacja
- Thriller, Horror
- Wywiady i wspomnienia
-
- Archeologia
- Bibliotekoznawstwo
- Filmoznawstwo
- Filologia
- Filologia polska
- Filozofia
- Finanse i bankowość
- Geografia
- Gospodarka
- Handel. Gospodarka światowa
- Historia i archeologia
- Historia sztuki i architektury
- Kulturoznawstwo
- Lingwistyka
- Literaturoznawstwo
- Logistyka
- Matematyka
- Medycyna
- Nauki humanistyczne
- Pedagogika
- Pomoce naukowe
- Popularnonaukowa
- Pozostałe
- Psychologia
- Socjologia
- Teatrologia
- Teologia
- Teorie i nauki ekonomiczne
- Transport i spedycja
- Wychowanie fizyczne
- Zarządzanie i marketing
-
- BHP
- Historia
- Kodeks drogowy. Prawo jazdy
- Nauki prawne
- Ochrona zdrowia
- Ogólne, kompendium wiedzy
- Podręczniki akademickie
- Pozostałe
- Prawo budowlane i lokalowe
- Prawo cywilne
- Prawo finansowe
- Prawo gospodarcze
- Prawo gospodarcze i handlowe
- Prawo karne
- Prawo karne. Przestępstwa karne. Kryminologia
- Prawo międzynarodowe
- Prawo międzynarodowe i zagraniczne
- Prawo ochrony zdrowia
- Prawo oświatowe
- Prawo podatkowe
- Prawo pracy i ubezpieczeń społecznych
- Prawo publiczne, konstytucyjne i administracyjne
- Prawo rodzinne i opiekuńcze
- Prawo rolne
- Prawo socjalne, prawo pracy
- Prawo Unii Europejskiej
- Przemysł
- Rolne i ochrona środowiska
- Słowniki i encyklopedie
- Zamówienia publiczne
- Zarządzanie
-
- Afryka
- Albumy
- Ameryka Południowa
- Ameryka Środkowa i Północna
- Australia, Nowa Zelandia, Oceania
- Austria
- Azja
- Bałkany
- Bliski Wschód
- Bułgaria
- Chiny
- Chorwacja
- Czechy
- Dania
- Egipt
- Estonia
- Europa
- Francja
- Góry
- Grecja
- Hiszpania
- Holandia
- Islandia
- Litwa
- Łotwa
- Mapy, Plany miast, Atlasy
- Miniprzewodniki
- Niemcy
- Norwegia
- Podróże aktywne
- Polska
- Portugalia
- Pozostałe
- Przewodniki po hotelach i restauracjach
- Rosja
- Rumunia
- Słowacja
- Słowenia
- Szwajcaria
- Szwecja
- Świat
- Turcja
- Ukraina
- Węgry
- Wielka Brytania
- Włochy
-
- Filozofie życiowe
- Kompetencje psychospołeczne
- Komunikacja międzyludzka
- Mindfulness
- Ogólne
- Perswazja i NLP
- Psychologia akademicka
- Psychologia duszy i umysłu
- Psychologia pracy
- Relacje i związki
- Rodzicielstwo i psychologia dziecka
- Rozwiązywanie problemów
- Rozwój intelektualny
- Sekret
- Seksualność
- Uwodzenie
- Wygląd i wizerunek
- Życiowe filozofie
-
- Bitcoin
- Bizneswoman
- Coaching
- Controlling
- E-biznes
- Ekonomia
- Finanse
- Giełda i inwestycje
- Kompetencje osobiste
- Komunikacja i negocjacje
- Mała firma
- Marketing
- Motywacja
- Nieruchomości
- Perswazja i NLP
- Podatki
- Polityka społeczna
- Poradniki
- Prezentacje
- Przywództwo
- Public Relation
- Sekret
- Social Media
- Sprzedaż
- Start-up
- Twoja kariera
- Zarządzanie
- Zarządzanie projektami
- Zasoby ludzkie (HR)
-
- Antologie
- Ballada
- Biografie i autobiografie
- Dla dorosłych
- Dramat
- Dzienniki, pamiętniki, listy
- Epos, epopeja
- Esej
- Fantastyka i science-fiction
- Felietony
- Fikcja
- Humor, satyra
- Inne
- Klasyczna
- Kryminał
- Literatura faktu
- Literatura piękna
- Mity i legendy
- Nobliści
- Nowele
- Obyczajowa
- Okultyzm i magia
- Opowiadania
- Pamiętniki
- Podróże
- Poezja
- Polityka
- Popularnonaukowa
- Powieść
- Powieść historyczna
- Proza
- Przygodowa
- Publicystyka
- Reportaż
- Romans i literatura obyczajowa
- Sensacja
- Thriller, Horror
- Wywiady i wspomnienia
-
- Filozofie życiowe
- Komunikacja międzyludzka
- Mindfulness
- Ogólne
- Perswazja i NLP
- Psychologia akademicka
- Psychologia duszy i umysłu
- Psychologia pracy
- Relacje i związki
- Rodzicielstwo i psychologia dziecka
- Rozwiązywanie problemów
- Rozwój intelektualny
- Sekret
- Seksualność
- Uwodzenie
- Wygląd i wizerunek
- Życiowe filozofie
- Ebooki
- Webmasterstwo
- CSS
CSS
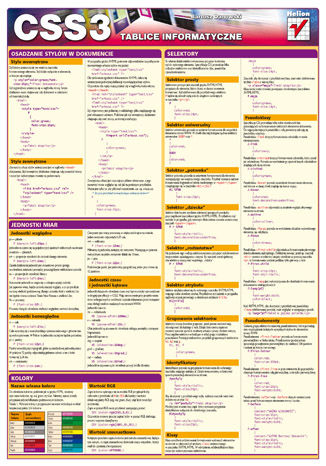
Koniec z wertowaniem książek i dokumentacji w poszukiwaniu składni poleceń, typów danych czy struktur języka. W tablicach informatycznych znajdziesz wszystkie podstawowe informacje, których potrzebujesz podczas codziennej pracy, podane w sposób zwięzły i treściwy. Składnia poleceń, struktura programu, funkcje i metody, obiekty, typy danych - jest tu wszystko, nad czym mógłbyś się zastanawiać. "Tablice informatyczne. CSS3" to podręczne zestawienie niezbędnych programiście informacji dotyczących języka CSS3. Pracując pod presją czasu, nie zawsze można znaleźć czas na wertowanie grubych książek. Niezależnie od tego, czy tworzysz aplikacje dla systemu Windows, aplikacje WWW, czy usługi sieciowe, docenisz tablice informatyczne.
Tablice informatyczne. CSS3. Wydanie II
Najważniejsze informacje o CSS3 zawsze pod ręką! Jak osadzać style w dokumencie? Jak posługiwać się selektorami? Jak używać jednostek miar? CSS3 to język opisu sposobu wyświetlania stron WWW. Ten język umożliwia proste oddzielenie struktury dokumentu od formy jego prezentacji. Zastosowanie kaskadowych arkuszy stylów znacznie ułatwia i przyspiesza formatowanie całych dokumentów HTML, upraszcza ich utrzymywanie i rozwijanie, a także pozwala dostosować wygląd stron do rodzaju wykorzystywanego przez użytkownika urządzenia. CSS3 jest bardzo prostym narzędziem, jednak posługiwanie się nim wymaga zapamiętania wielu nie zawsze oczywistych nazw. Jeśli masz dość wertowania opasłych podręczników w poszukiwaniu nazwy lub opisu zastosowania jakiegoś elementu, sięgnij po tablice informatyczne. Rzut oka wystarczy, aby znaleźć to, co najważniejsze, a skondensowana wiedza umożliwi szybkie rozwiązanie większości typowych problemów. Osadzanie stylów wewnętrznych i zewnętrznych Używanie i grupowanie selektorów Korzystanie z identyfikatorów i klas Sposoby użycia najważniejszych pseudoklas Stosowanie jednostek względnych i bezwzględnych Ustawianie, resetowanie i dziedziczenie wartości Tablice informatyczne — praktyczna wiedza w pigułce!
Tailwind CSS. Projektowanie stron WWW i podejście utility-first
Poznaj rewelacyjną nowość na rynku frontendu Framework Tailwind CSS to prawdziwy webmasterski hit ostatniego roku. Wyjątkowym i nowatorskim czyni go przyjęta filozofia pracy. Twórcy frameworka proponują bowiem oryginalne podejście do tworzenia stron i aplikacji internetowych. Zamiast ściśle semantycznego sposobu tworzenia klas CSS Tailwind opiera się na fundamencie zwanym Utility-First. Dzięki temu architekt interfejsu nie marnuje czasu na generowanie wymyślnych nazw opisujących poszczególne elementy, a podchodzi do nich bardziej pragmatycznie - definiuje je w taki sposób, który najlepiej odpowiada rzeczywistości. Ta książka przeznaczona jest przede wszystkim dla początkujących i średniozaawansowanych projektantów stron WWW. Czytelnik znajdzie w niej mnóstwo praktycznych informacji dotyczących frameworka Tailwind. Pozna jego możliwości, mocne i słabe strony. Opanuje rządzące nim zasady oraz dostępne w nim narzędzia. Ich użycia nauczy się w praktyce, ponieważ znaczną część podręcznika zajmuje realizacja konkretnego zadania - autor przeprowadzi Czytelnika przez przygotowanie kompletnego konceptu interfejsu z wykorzystaniem wszystkiego, co oferuje w swoich zasobach Tailwind.
Lewis Coulson, Brett Jephson, Rob Larsen, Matt Park, ...
With knowledge of CSS and HTML, you can build visually appealing, interactive websites without relying on website-building tools that come with lots of pre-packaged restrictions. The HTML and CSS Workshop takes you on a journey to learning how to create beautiful websites using your own content, understanding how they work, and how to manage them long-term.The book begins by introducing you to HTML5 and CSS3, and takes you through the process of website development with easy-to-follow steps. Exploring how the browser renders websites from code to display, you'll advance to adding a cinematic experience to your website by incorporating video and audio elements into your code. You'll also use JavaScript to add interactivity to your site, integrate HTML forms for capturing user data, incorporate animations to create slick transitions, and build stunning themes using advanced CSS. You'll also get to grips with mobile-first development using responsive design and media queries, to ensure your sites perform well on any device.Throughout the book, you'll work on engaging projects, including a video store home page that you will iteratively add functionality to as you learn new skills.By the end of this Workshop, you'll have gained the confidence to creatively tackle your own ambitious web development projects.
Tworzenie izometrycznych gier społecznościowych w HTML5, CSS3 i JavaScript
Masz konto na Facebooku? Pewnie, że tak - wszyscy mają! Musiałeś więc zauważyć gry dostępne w tym serwisie. Może nie oszałamiają fotorealistyczną grafiką i superdynamiczną akcją, mają jednak to coś. Nazywa się to grywalność. Frajda ze współzawodniczenia nie da się niczym zastąpić. Popularność tego typu gier gwałtownie rośnie, a firma, która wyprodukowała prawdopodobnie najbardziej znaną z nich - Farmville - właśnie wchodzi na giełdę! Dzięki tej książce również i Ty będziesz mógł spróbować szczęścia. W trakcie lektury dowiesz się, jak wykorzystać nowości HTML5 i CSS3 do osiągnięcia interesujących efektów, takich jak rzut izometryczny. Ponadto zobaczysz, jak wzbogacić aplikację o efekty dźwiękowe oraz przygotować atrakcyjny interfejs użytkownika. Wiedza tutaj zawarta pozwoli Ci na przygotowanie kompletnej gry z pomocą HTML5, CSS3 i JavaScriptu, a następnie zintegrowanie jej z Facebookiem. Teraz to, czy zdobędziesz popularność i osiągniesz sukces finansowy, zależy tylko i wyłącznie od Twojej pomysłowości oraz kreatywności! Przygotuj grę, która będzie: oparta na nowoczesnych technologiach zintegrowana z serwisem Facebook dostępna dla setek graczy zaopatrzona w grafikę 3D popularna Zaistniej na rynku gier komputerowych!
Tworzenie stron WWW w praktyce. Wydanie III
Zrób pierwszy krok, aby stać się prawdziwym webmasterem! Poznaj znaczniki HTML5 i style CSS3 Naucz się korzystać ze skryptów Odkryj narzędzia pracy webmastera Dowiedz się jak opublikować serwis WWW Jeśli czegoś nie ma w sieci, to coś właściwie nie istnieje. Jeśli więc chcesz zaistnieć w świadomości milionów internautów, powinieneś zdobyć odpowiednią wiedzę i praktyczne umiejętności pozwalające projektować, tworzyć oraz należycie promować estetyczne, oryginalne i użyteczne strony WWW. Wbrew pozorom nie jest to aż tak trudne, trzeba tylko wiedzieć, od czego zacząć, z jakich narzędzi korzystać, o czym pamiętać, a czego unikać. Sukces jest w zasięgu ręki, nie bój się po niego sięgnąć! Tworzenie stron WWW w praktyce. Wydanie III to doskonały podręcznik dla początkujących webmasterów. Niezależnie od tego, czy chcesz jedynie opracować swoją internetową wizytówkę, czy też marzysz o zaprojektowaniu wielofunkcyjnego serwisu WWW, to właśnie od tej książki powinieneś zacząć swoją przygodę z tworzeniem stron internetowych. Poznasz dzięki niej podstawy języka HTML, zasady tworzenia kaskadowych arkuszy stylów i zastosowanie prostych skryptów, nauczysz się tworzyć grafikę na potrzeby WWW, a także dowiesz, co należy zrobić, aby Twoja strona była dostępna dla innych użytkowników sieci i aby wzbudzała ich zainteresowanie. Podstawowe informacje na temat WWW i przegląd najważniejszych narzędzi Tworzenie dokumentów w języku HTML i kaskadowych arkuszy stylów Przygotowywanie grafik wykorzystywanych na stronach internetowych Przykłady przydatnych skryptów i darmowych dodatków do stron Rejestracja domeny oraz publikacja, utrzymanie i promocja serwisu w sieci Zastosowanie przykładowej platformy CMS do tworzenia i prowadzenia strony Praktyczne porady i wskazówki dotyczące projektowania stron WWW Zdobądź praktyczną wiedzę na temat projektowania stron WWW!
Vue.js 2. Wprowadzenie dla profesjonalistów
Vue.js jest frameworkiem, który służy do budowy nowoczesnych, reaktywnych i skalowanych aplikacji WWW, a przy tym ułatwia korzystanie z komponentów wielokrotnego użytku. Framework ten powstał jako narzędzie do szybkiego prototypowania, a teraz dynamicznie się rozwija i ewoluuje, dzięki czemu liczba dostępnych funkcji stale rośnie. Prostocie i wszechstronności zawdzięcza ogromne uznanie deweloperów. Z całą pewnością można go uznać za narzędzie niezbędne każdemu, kto buduje kompleksowe aplikacje WWW i pragnie utrzymywać wysokie standardy. Dzięki tej książce dowiesz się, czym jest Vue.js i jak rozpocząć z nim pracę, przekonasz się także, jakie ma możliwości. Nauczysz się budować dynamiczne aplikacje wykorzystujące właściwości nowoczesnych przeglądarek internetowych i urządzeń. Odkryjesz zalety wzorca MVC (model - widok - kontroler) i dowiesz się, jak zadziwiająco sprawnym językiem stał się JavaScript. Zapoznasz się z anatomią projektu Vue.js, z procesami kompilacji i transformacji oraz nabierzesz biegłości w posługiwaniu się zaawansowanymi funkcjami frameworka. Liczne przykłady pozwolą Ci na niemal natychmiastowe przetestowanie opisywanych zagadnień w praktyce. W rezultacie bardzo szybko będziesz przygotowany do tworzenia zaawansowanych, reaktywnych i dynamicznych aplikacji WWW! W książce między innymi: zarys budowy frameworka, jego instalacja i sposoby wykorzystania wzorzec MVC i architektura aplikacji w Vue.js 2 dynamiczne aplikacje WWW po stronie klienta korzystanie z usług REST rozszerzanie i modyfikowanie Vue.js w zależności od potrzeb Vue.js 2: zyskaj większe możliwości i pisz najlepsze aplikacje!
Wyjdź z cienia, opracuj własną stronę WWW! Poznaj najnowsze technologie tworzenia stron internetowych Naucz się prawidłowo korzystać z możliwości współczesnych narzędzi Dowiedz się, jak łatwo uatrakcyjnić wygląd stron WWW Internet znajdziesz dziś wszędzie i wszyscy w jakiś sposób korzystamy z jego zasobów. Niestety, stosunkowo niewielu używa go aktywnie ― zaledwie mały procent osób wnosi coś do wirtualnej przestrzeni komunikacyjnej, a cała reszta tylko biernie przegląda treści udostępniane w sieci. Jeśli chcesz wyrwać się z bezimiennej masy konsumentów i dołączyć do elitarnego grona twórców stron internetowych, musisz poznać podstawowe narzędzia ich pracy, którymi są ― i z pewnością długo jeszcze pozostaną ― języki HTML i CSS. Oczywiście najlepiej będzie, gdy od razu przystąpisz do nauki ich najnowszych wersji, czyli HTML5 i CSS3, które na naszych oczach powoli stają się standardami sieciowymi i już dziś wyznaczają przyszłe trendy rozwoju technologii WWW. Doskonałą okazję ku temu oferuje książka "Wstęp do HTML5 i CSS3". Bezboleśnie i bez niepotrzebnej teorii wprowadzi Cię ona w podstawowe zagadnienia związane z tworzeniem treści internetowych, zaprezentuje niezbędne narzędzia oraz przedstawi najlepsze praktyki pisania stron WWW. Znajdziesz w niej szczegółowy opis podstawowych konstrukcji i znaczników HTML5 oraz sposobów ich wykorzystania do osiągnięcia określonych celów. Nauczysz się też używać stylów CSS i poznasz wpływ poszczególnych elementów na ostateczną prezentację dokumentu HTML w oknie przeglądarki internetowej. Okazją do praktycznego przećwiczenia nowych umiejętności i utrwalenia zdobytej wiedzy będzie opis konkretnego przypadku, a dokładniej metody tworzenia prostej strony WWW w języku HTML5 i formatowania jej za pomocą CSS3. Podstawowe informacje o stronach WWW i technologiach stosowanych do ich tworzenia Przegląd narzędzi ułatwiających pracę twórcy stron internetowych Struktura dokumentu w języku HTML5 Przegląd konstrukcji i znaczników HTML5 Podstawowe cechy i konstrukcje CSS3 Sposoby osadzania stylów i korzystania z selektorów Opis klas, pseudoklas i pseudoelementów Przegląd właściwości Pozycjonowanie elementów i definiowanie ich otoczenia Praktyczny przykład zastosowania HTML5 i CSS3 Zestawienia znaczników HTML5 oraz właściwości i stylów CSS3 Dołącz do znawców najnowszych technologii sieciowych!